- Inkscape
-
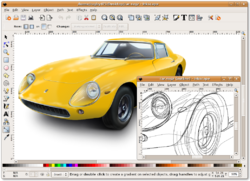
Inkscape 
Développeur Inkscape.org Dernière version 0.48.2 (6 septembre 2011) [+/-] Écrit en C++ / Gtkmm, C / GTK+ Environnements Multiplate-forme Langues Multilingue Type Dessin vectoriel SVG Licence GNU GPL Site web www.inkscape.org modifier 
Inkscape est un logiciel libre de dessin vectoriel sous licence GNU/GPL. Il a pour but de devenir un puissant outil d’édition graphique tout en étant entièrement conforme avec les standards XML, SVG et CSS du W3C.
Il s’agit d’un logiciel multiplate-forme, disponible notamment sous Windows, Mac OS X (sous X11), GNU/Linux et FreeBSD.
Sommaire
Historique
Le développement d’Inkscape a commencé en 2003, sur la base d’un fork du projet Sodipodi, causé par des divergences au sujet de l’avancée future du développement. Sodipodi est lui-même un fork de Gill, un logiciel créé par Raph Levien pour le bureau GNOME.
Inkscape est, entre autres, passé du langage de programmation C au C++, et aux bindings C++ de la bibliothèque graphique GTK+ (Gtkmm). Des changements ont aussi été effectués au niveau de l’interface utilisateur et de nouvelles fonctions ont été ajoutées (le développement est très actif[Quand ?]).
L’accent a particulièrement été mis sur l’ergonomie et l’utilisabilité de l’interface du logiciel, notamment par une conformité accrue avec le Guide de l’interface humaine du bureau GNOME, l’utilisation de raccourcis clavier universels, etc.
Après l’annonce par Xara de la libération des sources de leur logiciel de dessin vectoriel Xara Xtreme, une volonté de travail en collaboration avec l’équipe de développement d’Inkscape est née. Les deux logiciels ont l’intention de partager leur code et coordonner leurs efforts dans le but d’atteindre le niveau des logiciels de dessin vectoriel propriétaires.
Fonctionnalités
Création d’objets
- Dessin :
- dessin de lignes à main levée,
- tracé de courbes de Bézier (point à point ou main levée) et de segments de droite,
- tracé de lignes calligraphiques à la plume (support de l’angle/pression des tablettes graphiques) ;
- Formes :
- Outil de texte (alignement, direction, police, justification, multi-ligne) ;
- Lien, import et vectorialisation d’images matricielles ;
- Clones (objets copiés avec modification dynamique) ;
- Création par remplissage entre d’autres chemins.
Manipulation d’objets
- Transformations affines (translation, symétrie, redimensionnement, rotation, déformation), de manière interactive ou par spécification de valeurs numériques ;
- Tri par empilement des calques, des groupes, et des objets (z-order) ;
- Groupement hiérarchique d’objets et de groupes ;
- Système de calques ;
- Copier/coller des objets ;
- Alignement et distribution d’objets, disposer sur une grille, éparpillage d’objets ;
- Grille et guides magnétiques.
Remplissage et contours
- Sélecteur de couleur (RVB, TLS, CMYK, roue) ;
- Pipette à couleur ;
- Copier/coller le style des objets ;
- Remplissage par aplats de couleur, dégradés, textures et motifs, avec support de canal alpha ;
- Édition de dégradés sur le canevas avec des poignées de contrôle ;
- Éditeur de dégradés (linéaires et radiaux) ;
- Bordures pointillées et « marqueurs » (objets SVG se fixant aux nœuds et extrémités des courbes).
Opérations sur les chemins
Différentes opérations booléennes de combinaisons de deux chemins Opération Résultat Original Union Différence Intersection Exclusion Division Découper les chemins - Édition de nœuds : déplacement, poignées de contrôle des courbes de Bézier, alignement et distribution de nœuds, redimensionnement et rotation de groupes de nœuds ;
- Conversion en chemin des objets textes, formes et bordures ;
- Opérations booléennes (union, intersection, différence, exclusion, division) ;
- Simplification, perturbation, et fractalisation des chemins ;
- Création de lignes extérieures avec décalages (offset), se modifiant dynamiquement en fonction des formes dont elles sont dérivées.
Support du texte
- Texte multi-ligne (SVG 1.0/1.1 <text>) ;
- Ajustement de l’interligne et de l’interlettre ;
- Modification du style, des couleurs, de la taille des caractères ;
- Texte attaché à une courbe pour suivre son chemin ;
- Utilisation de la bibliothèque Pango ;
- Utilisation de toutes les polices vectorielles installées sur le système.
Rendu
- Zoom maximal de 256× ;
- Affichage et rendu anticrénelés ;
- Transparence alpha pour l’affichage et l’export au format PNG ;
- Rendu des objets durant leurs transformations.
Tableau blanc
Inkscape peut être utilisé en tant qu’application de tableau blanc (« whiteboard ») via le protocole Jabber/XMPP. Cette fonctionnalité permet de partager un dessin et de l’éditer de manière collaborative en quasi temps-réel, que ce soit en réseau local ou à travers internet.
Divers
- Outil de connexion d'objets pour les diagrammes ;
- Éditeur XML intégré : visualisation et modification en direct de l’arbre du document SVG en cours ;
- Importation de fichiers bitmap et vectoriels de différents formats ;
- « Vectorialisation » des images bitmap avec POTrace ;
- Exportation aux formats PNG, PostScript, DXF et ODG;
- Importation et exportation au format PDF ;
- Inkscape peut importer, exporter et sauvegarder au format EMF (Enhanced MetaFile) (seulement sous Windows pour l'instant) ou WMF (Windows MetaFile), ce qui permet notamment d'ouvrir et de modifier les cliparts de MS Office dans Inkscape, ou inversement d'insérer les dessins vectoriels créés sous Inkscape dans MS Office ;
- Options en ligne de commande pour l'exportation, la conversion et l'analyse de fichiers SVG ;
- Métadonnées RDF (auteur, date, licence, etc.) ;
- Support de plugins en langage Python (fonctions de fractale, de perturbation, d’interpolation des courbes) ;
- Support partiel des feuilles de style CSS.
- Insertion de symboles mathématiques et de lettres grecques :
- Trouver le code de la lettre ou du symbole sur unicode.org (pour obtenir directement le code d'une lettre grecque, son code est ici)
- Sélectionner une cellule de texte, choisir l'emplacement en mode texte puis taper CTRL + U
- Taper le code de la lettre choisie (par exemple alpha = 03B1) puis taper Enter.
- La lettre grecque s'affiche.
Pour l'heure, Inkscape intègre une implémentation partielle du format SVG. Il ne permet pas encore l'animation des objets vectoriels. La gestion des feuilles de style CSS est également limitée.
Le développement d'Inkscape est actuellement très actif. De nouvelles fonctionnalités sont ajoutées régulièrement.
Insuffisances
En dépit de ses nombreuses fonctionnalités, les performances d'Inkscape restent contrebalancées par plusieurs défauts majeurs :
- les valeurs des composantes numériques d'un objet graphique peuvent fluctuer de façon arbitraire, au gré des manipulations ou transformations appliquées à cet objet, alors même que celles-ci sont supposées ne pas modifier ces valeurs (e.g passage d'une largeur de trait de 1.2px à 1.20000005 par simple sélection et déplacement).
- les calculs de coordonnées résultant d'une transformation peuvent être imprécis, même lorsqu'ils visent un résultat à valeur entière (e.g. point à coordonnées non entières ramené par alignement à l'origine, mais dont les coordonnées deviennent très proches de zéro au lieu de s'annuler).
- la taille d'un fichier sauvegardé même en SVG dit "pur" est très supérieure à celle de sa partie réellement utile, à cause en particulier de :
- l'ajout d'identificateurs à chaque objet créé, même en l'absence de références (xlink:href)
- l'ajout pour chaque objet créé de la liste complète des attributs gérés par Inkscape pour ce type d'objet, même lorsque ces attributs sont inutiles ou ont leur valeur par défaut (e.g., un simple rectangle rempli et sans bord aura pour style
"opacity:1;color:#000000;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:none;stroke-width:1.20000005;stroke-linecap:butt;stroke-linejoin:round;marker:none;marker-start:none;marker-mid:none;marker-end:none;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;visibility:visible;display:inline;overflow:visible;enable-background:accumulate", au lieu du minimaliste"fill:#ffffff;stroke:none", tout aussi efficace).
L'impossibilité de ne pas sauvegarder ces attributs inutiles, d'autre part l'imprécision numérique (qui ajoute aux coordonnées ou mesures censément entières des suites de décimales incorrectes, augmentant encore la taille du fichier produit), obligent à éditer manuellement les fichiers produits par Inkscape si l'on souhaite optimiser leur taille - en pratique, celle-ci varie au moins du double au simple après élagage.
- Ne supporte pas des textes soulignées, ni barrée (correspondant au styles "text-decoration:underline" et "text-decoration:line-through" dans SVG).
Application
Le SVG est particulièrement apprécié pour les schémas et cartes.
Dans le projet OpenStreetMap, le moteur de rendu Osmarender utilise Inkscape pour générer les éléments de pavage (tiles en anglais). La génération des morceaux de carte, bitmap en format PNG est distribuée via le sous-projet Tiles@Home (comme dans SETI@home). Ces morceaux de carte sont ensuite visualisés dans le navigateur Web avec OpenLayers.
Voir aussi
Bibliographie
- Inkscape : Apprenez, pratiquez, créez (mai 2007), par Elisa de Castro Guerra, dans la collection Starter Kit des éditions Pearson Education, (ISBN 978-2-7440-2158-9)
- Ilustritas – Comment dessiner avec un ordinateur (Recommandé aux enfants créatifs!) (jan 2010), par Carlos Alberto Rodriguez Behning, des éditions Lulu Inc, (ISBN 978-1-4452-1064-3)
Articles connexes
- Image vectorielle
- Gill
- Adobe Illustrator
- Skencil (anciennement Sketch)
- Sodipodi
- SVG
- Xara Xtreme
Liens externes
- Site officiel
- (en) Accueil du projet Inkscape sur SourceForge.net
- (en) Catégorie Inkscape de l’annuaire dmoz
- Dessin :
Wikimedia Foundation. 2010.