- Teinte saturation lumiere
-
Teinte saturation lumière
Teinte, saturation, lumière (ou luminance) ou TSL ((en) hue, saturation, lightness, HSL, ou encore hue, lightness, saturation, HLS) est un espace de représentation des couleurs.
Contrairement à une idée répandue, le système HLS n'est pas indépendant du support. Il s'agit simplement d'une représentation de l'espace RVB plus proche de la manière dont l'esprit humain perçoit le phénomène de la couleur.
On code la teinte suivant l'angle qui lui correspond sur le cercle des couleurs :
Toutes les valeurs intermédiaires sont possibles : par exemple, 34° correspond à une teinte comprise entre le rouge et le jaune, et légèrement plus proche du jaune que du rouge.
La saturation est le taux de pureté de la couleur (appelée aussi pureté d'excitation) (depuis 0 % qui correspond au gris jusqu'à 100 % pour la couleur « pure ») ; enfin, la lumière est la luminosité (depuis 0 % qui correspond au noir jusqu'à 100 %, luminosité maximale permise par le support, le blanc dans le cas des écrans). La teinte a pour correspondance physique la longueur d'onde de la couleur pure.
Ce modèle est à ne pas confondre avec le modèle TSV (HSV, HSB). En TSV, couleurs pures et blanc ont la même "valeur" ou "Brigthness", en TSL seul le blanc est à une lumière de 100%, cette notion de "Lightness" étant plus proche de la notion scientifique de luminance que ne l'est la composante "Brightness".
On remarquera que dans cet espace, pour un niveau de gris (saturation = 0), la teinte est "indéfinie". La mise en noir et blanc peut se faire en diminuant la saturation. C'est là que l'on voit que la composante L n'est pas une vraie luminance au sens physique, le bleu pur et le rouge pur vont avoir le même gris alors que l'on perçoit bien leurs luminances à l'oeil nu : le rouge est plus lumineux que le bleu. Puisque les teintes sont conservées, la remise en couleur est plus immédiate en faisant remonter les saturations. Pour les deux extrémités, le blanc et le noir, il semble que la teinte comme la saturation soient indéfinies. Mais la conservation de cette information permet de faire des réglages de luminosité réversibles. Un rouge TSL ré-éclairé au point de devenir blanc redeviendra rouge si on décide de finalement calmer sa luminosité. En RVB, un rouge #FF0000 rendu lumineux jusqu'au blanc #FFFFFF puis finalement rendu moins lumineux devient gris #AAAAAA puisque les informations de teinte et saturation ont été perdues.
Sommaire
Transformations entre TSL et RVB[1]
Des transformations mathématiques définissent les relations entre les coordonnées r, v, and b de l'espace RVB et les coordonnées t, s, l de l'espace TSL.[2]
Conversion de RVB à TSL (généralités)
La logique de la conversion est la suivante :
Lumière ou (luminance) : Dans le modèle RVB, plus les valeurs de chaque composante r, v, b sont proches du maximum, plus la couleur obtenue est proche du blanc, et donc, plus on est proche d'une luminosité totale. Ainsi, la lumière (au sens du modèle TSL) dépend de la proximité entre la moyenne des valeurs RVB et le blanc.
Saturation : Il y a deux facteurs qui déterminent la saturation (au sens du modèle TSL). Le premier est l'écart entre les différentes valeurs RVB. Plus elles sont proches les unes des autres, plus elles se neutralisenr mutuellement et moins la teinte est apparente : la saturation est faible (si r = v = b, la saturation est nulle). Le second facteur est la distance entre les valeurs de r, v, b et les extrêmes. Plus ces valeurs sont proches de 0, plus la couleur est sombre, jusqu'au noir total et une saturation nulle; plus elles sont proches du maximum, plus la couleur est claire, jusqu'au blanc total et là aussi une saturation nulle.
Teinte : La logique du calcul est de positionner la couleur sur le cercle chromatique.
Conversion de RVB vers TSL
Soit r, v, b ∈ [0,1] les coordonnées rouge, verte et bleue de la couleur étudiée dans l'espace RGB. Le cas échéant, il faudra transposer les coordonnées r, v, b de l'intervalle [0, 255] vers l'intervalle [0, 1].
Soit max la plus grande valeur entre r, v, et b, et min la plus petite.
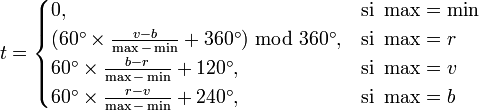
Calcul la valeur de la teinte t sur le cercle chromatique ∈ [0, 360[ :
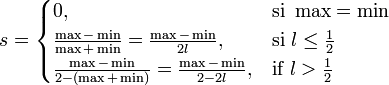
Calcul des valeurs de la saturation et de la lumière s, l ∈ [0,1] dans l'espace TSL :
La valeur de t est généralement normalisée entre 0 et 360° (360° exclus)
La valeur t = 0 est utilisée quand max = min (ie. pour les gris) bien que cette valeur n'ait pas dans ce cas de sens géométrique (cas où s = 0).
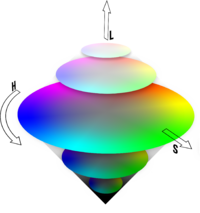
De même, la valeur 0 de s quand l est égal à 0 or 1 est arbitraire.L'espace TSL est un cube dans le système de coordonnées cartésiennes, mais la teinte est en réalité un angle. Aussi, les représentations de cet espace s'appuient généralement sur le cercle chromatique[3]. Des représentations cylindriques et bi-coniques sont également souvent utilisées.
Conversion de TSL vers RVB
Etant donnée une couleur définie par des coordonnées (t, s, l) dans l'espace TSL, avec
-
- t dans l'intervalle semi-ouvert [0, 360[, donnant la position en degré de la teinte sur le cercle chromatique,
- s dans l'intervalle [0, 1], donnant la saturation,
- l dans l'intervalle [0, 1], donnant la lumière (ou luminosité),
le triplet (r, v, b ) des coordonnées de la couleur dans l'espace RVB, elles aussi dans l'intervalle [0, 1], et correspondant au rouge, au vert et au bleu, peut être calculé de la façon suivante :
Remarque préliminaire : si s = 0, alors, la couleur est achromatique (grise). Dans ce cas particulier, r, v, et b sont tous égaux à l. Noter que la valeur de h n'est pas utilisée, et pourrait être indéfinie.
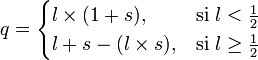
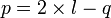
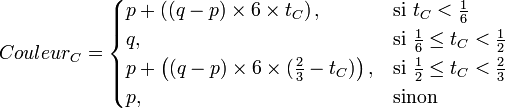
Calcul des composantes r, v, b à partir des coordonnées t, s, lL'algorithme qui suit peut être utilisé même si s = 0 :
 (t normalisé pour être dans l'intervalle [0,1[ )
(t normalisé pour être dans l'intervalle [0,1[ )
Calcul de chaque composante CouleurC du triplet (CouleurR, CouleurV, CouleurB ) = (r, v, b ) :Exemple de codage TSL pour T = 60° L = 0% L = 50% L = 100% S = 0% #000000 #808080 #FFFFFF S = 50% #000000 #BFBF40 #FFFFFF S = 100% #000000 #FFFF00 #FFFFFF Comparaison entre TSL et TSV
Dans le modèle TSL
- Teinte (hue en anglais) : angle qui positionne la couleur sur le cercle chromatique.
- Saturation :
- 0% : gris achromatique
- 50% : couleur insaturée
- 100% = couleur pure
- Lumière (lightness en anglais)
- 0% = noir
- 50% : couleur
- 100% = blanc
Dans le modèle TSV- Teinte (hue en anglais) : angle qui positionne la couleur sur le cercle chromatique.
- Saturation :
- 0% = gris
- 50% = couleur insaturée
- 100% = couleur pure
- Valeur (value en anglais)
- 0% : noir
- 50% : couleur insaturée
- 100% : couleur pure
Exemple de codage TSV pour T = 60° V = 0% V = 50% V = 100% S = 0% #000000 #808080 #FFFFFF S = 50% #000000 #808040 #FFFF80 S = 100% #000000 #808000 #FFFF00 Références
- ↑ (en) Article HSL and HSV en anglais
- ↑ (en) Max K. Agoston, Computer Graphics and Geometric Modeling: Implementation and Algorithms, Springer, 2005 (ISBN 1852338180)
- ↑ (en) John C. Russ, Image Analysis Of Food Microstructure, CRC Press, 2005 (ISBN 0849322413)
Voir aussi
- Codage informatique des couleurs | RVB | RGBA | CMJN | LAB | TSL | TSV | XYZ | xyY | YUV | Vidéo | Gamut | Profil ICC | Pantone | RAL
- Système colorimétrique
Catégories : Espace couleur | Colorimétrie
Wikimedia Foundation. 2010.