- Scalable Vector Graphics
-
 « SVG » redirige ici. Pour les autres significations, voir SVG (homonymie).
« SVG » redirige ici. Pour les autres significations, voir SVG (homonymie).Scalable Vector Graphics 
Logo simple de SVG Extension .svg Type MIME image/svg+xmlDéveloppé par World Wide Web Consortium Type de format Format d'image vectorielle Extension du XML Spécification Format ouvert modifier 
Scalable Vector Graphics ou SVG((en)« graphique vectoriel adaptable[1] » est un format de données conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. Ce format inspiré directement du VML et du PGML est spécifié par le World Wide Web Consortium.
Sommaire
SVG : le dessin et les cartes
Le SVG est très utilisé dans le monde de la cartographie et du téléphone portable.[réf. nécessaire]
Caractéristiques
Les coordonnées, dimensions et structures des objets vectoriels sont indiquées sous forme numérique dans le document XML. Un système spécifique de style (CSS ou XSL) permet d’indiquer les couleurs et les polices de caractères à utiliser. Ce format gère quelques formes géométriques de base (rectangles, ellipses, etc.), mais aussi des chemins (paths), qui utilisent les courbes de Bézier et permettent ainsi d’obtenir presque n’importe quelle forme. Le remplissage peut se faire à l’aide de dégradés (gradients) de couleurs de motifs (pattern) qui sont des objets SVG quelconques, ou de filtres (appelés shaders en imagerie 3D). On peut également appliquer des motifs le long des chemins (markers) et utiliser les fonctions de remplissage. Le canal alpha, pour la transparence, est géré à tous les niveaux.
Comme dans tout document XML, les objets sont organisés sous forme d’arbre. Le format permet l’intégration d’animations, ou la manipulation des objets graphiques par programmation, notamment grâce à des scripts qui peuvent être intégrés dans le SVG.
SVG peut être inclus dans d’autres documents XML, comme par exemple des documents XHTML ou des documents XML devant être traités par XSL-FO. Respectant la norme XML, une image SVG peut également être manipulée par l’intermédiaire du modèle Document Object Model (DOM).
SVG peut être visualisé nativement avec certains navigateurs web, ou avec un plug-in (voir : les navigateurs SVG).
Certains environnements graphiques l’utilisent pour la gestion et l’affichage d’icônes, et d’interface, comme X.org, GNOME, KDE ou certains téléphones portables.
Des logiciels graphiques permettent de modifier facilement chaque forme, par exemple en déplaçant des points, ou en changeant la couleur des traits, … Il en est de même pour le texte qui peut être modifié sans toucher aux formes, ce qui facilite grandement la modification de schémas.
Exemples
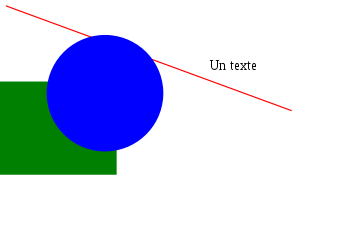
- Le code suivant permet d’afficher un rectangle, un segment, un cercle et un texte (précisés ici en tailles absolues et non relatives, donc pas à proprement parler scalable) :
Code XML <?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="200"> <title>Exemple simple de figure SVG</title> <desc> Cette figure est constituée d'un rectangle, d'un segment de droite et d'un cercle. </desc> <rect width="100" height="80" x="0" y="70" fill="green" /> <line x1="5" y1="5" x2="250" y2="95" stroke="red" /> <circle cx="90" cy="80" r="50" fill="blue" /> <text x="180" y="60"> Un texte </text> </svg>
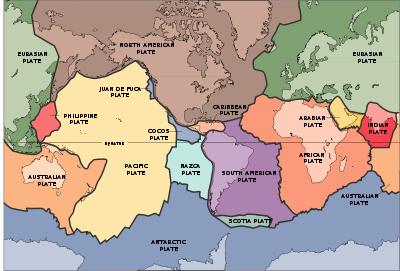
Image correspondante - Il est possible d’utiliser le format SVG pour des images plus complexes (illustration de la Tectonique des plaques).
Mises en œuvre
Le support du SVG est possible à différents niveaux : plugin dans le navigateur, au niveau applicatif (navigateur ou logiciel d’édition SVG), au niveau de l'environnement de bureau (KDE, par exemple) ou du « matériel » (téléphone).
Logiciel d’édition
 Manipulation d’image SVG avec Inkscape.
Manipulation d’image SVG avec Inkscape.
Certains éditeurs visuels sont fournis avec un éditeur en mode texte. Parfois ce mode texte supporte la complétion et la coloration syntaxique pour aider à écrire du SVG.
Mode textuel XML
- Spket IDE (gratuit pour une utilisation non commerciale) supporte JavaScript (coloration) et le SVG. Existe sous forme de plugin ou non pour Eclipse.
- XMLSpy (gratuit ou commercial) sous Windows
- oXygen (commercial) supporte XSLT et le rendu SVG
Mode graphique
- Inkscape et ses deux ancêtres ; Sodipodi et Gill (logiciels libres), supportent complètement SVG (les animations n'étant cependant pas encore supportées) comme Illustrator et CorelDraw
- Karbon14 (logiciel libre)
- Adobe Illustrator
- CorelDraw import création / export édition
- Skencil (anciennement nommé Sketch), est un éditeur vectoriel permettant l’import/export SVG.
- GIMP Logiciel libre de dessin et animation orienté bitmap, gérant l’import et l’export des paths au format SVG, et la transformation d’images au format SVG, vers un bitmap grâce à la bibliothèque librsvg
- ImageMagick permet la manipulation et la conversion de fichiers SVG par scripts, en ligne de commande et dans de nombreux langages.
- FontForge : logiciel libre d’édition de fontes, permet d’importer/exporter les fontes SVG ainsi que les chemins SVG pour créer des fontes dans différents formats.
- OpenOffice.org Draw, logiciel libre de dessin vectoriel, gère le format SVG dans sa version 2.3 (exportation uniquement).
- Gournal[2] et Notelab[3], deux logiciels libres de prises de notes (au stylet, doigts sur tablettes, ainsi qu'a à la souris et au clavier) qui utilisent le format SVG comme format de sauvegarde.
- Scribus importe SVG
- BlueGriffon Comporte un éditeur SVG
- Denis-Draw
- Skitch permet d'enregistrer sous format SVG
Éditeurs incluant des graphiques SVG
- Scribus : logiciel libre de mise en page qui permet d’insérer et de manipuler des illustrations au format SVG.
- Dia : logiciel libre d’édition de diagrammes qui utilise des objets au format SVG et permet l’export des diagrammes au format SVG.
- MediaWiki : logiciel libre de documentation collaboratif (notamment utilisé par Wikipédia) qui accepte les illustrations au format SVG, comme on peut le voir sur cette page.
- FreeMind : logiciel libre qui se décrit comme une application du concept des cartes mentales à l'interface homme-machine. Les cartes ainsi créées peuvent être exportées au format SVG.
- CaRMetal exporte au format SVG.
- GeoGebra exporte au format SVG.
Logiciel de vectorisation
- Autotrace[4]
- Illustrator depuis sa version CS3
- Potrace Potrace sur sourceforge
- Inkscape[5] via Potrace
- CorelTrace (Suite Graphique CorelDraw)
Environnements graphiques supportant SVG
Des environnements graphiques utilisent le format SVG : X.Org, GNOME et KDE, ainsi que de nombreux téléphones cellulaires, tels que les Sony Ericsson. Acorn RISC OS incluent également un support natif de SVG.
Le rendu SVG est supporté nativement par certains navigateurs Web ou par ajout d'un plugin s'occupant de la gestion du rendu à l'intérieur d'une balise HTML de nom
object.Support natif du SVG
Les principaux navigateurs/agrégateurs supportant le rendu SVG utilisent des moteurs de rendu SVG provenant du monde libre sauf Opera.
- Opera supporte nativement le SVG tiny 1.1 depuis la version 8, tandis que la version 9 commence à supporter le SVG 1.1 Basic et une partie du SVG 1.1 full. La version 9.5 supporte partiellement le SVG tiny 1.2[6].
- Le moteur de rendu Gecko (Firefox et SeaMonkey, Flock, Liferea) a depuis 2005 un support partiel des spécifications SVG 1.1 Full. Le site de Mozilla informe sur les modules SVG supportés et en cours d'implantation pour Firefox.
- Le moteur KHTML/WebKit (Konqueror, Safari, ABrowse, Google Chrome) supporte depuis 2006 partiellement le SVG 1.1 Full. La version Safari concernée sur Mac est la version 3.0, la version iPhone supporte aussi le SVG.
- Internet Explorer 9 supportera nativement SVG dès sa sortie et le rendu SVG sera accéléré par le GPU.
Support SVG par plug in
Les plug in pour SVG ne sont plus maintenus actuellement, du moins pour le navigateur IE. Seul reste maintenu le plug in KSVG.
- Adobe proposait un plug in gratuit appliquant la norme 1.0/1.1/. Le support pour ce plug in s'est terminé le 2 janvier 2009, Adobe ayant acquis la technologie concurrente Flash de Macromédia.
Ce plugin fonctionnait alors pour plusieurs plates-formes (Internet Explorer de Windows, Safari sur Mac OS)
- Renesis Player (de Examotion GmbH) propose un support pour Windows (Internet Explorer) intégrant une partie de Javascript et le full SVG 1.2. Le support partiel pose des problèmes de rendu et d'interactivité (évènements claviers).
- Corel a mis fin au développement de son SVG Viewer plugin pour Internet Explorer.
- Le consortium SVG Map a mis à disposition le 6 septembre 2007 un plug in encore en développement pour Internet Explorer.
- KSVG est un plugin développé par KDE pour le navigateur Konqueror (Linux). La version 2 du moteur de rendu KSVG appelé KSVG2 doit être incorporée au niveau de KDE et non plus du navigateur.
- Google met au point une bibliothèque qui a pour but d'obtenir le rendu d'un contenu en SVG via le plugin Flash dans Internet Explorer (à partir d'IE 6 jusqu'aux versions récentes). Ce projet en version de développement, mais tout à fait fonctionnel, porte pour nom SVG Web[7]. Il s'agit d'un projet placé sous la licence libre Apache License 2.0.
- Chrome Frame est un plugin développé par Google pour Internet Explorer qui remplace son moteur HTML par celui de Chrome_(logiciel), permettant ainsi l'affichage du SVG.
Visualisateurs de vignettes SVG
- ShareCAD.org[8] visionneuse gratuite 'on-line'.
- ABViewer[9] permet la visualisation, l'édition et la conversion des fichiers SVG.
- Nautilus de l'environnement de bureau libre GNOME permet la visualisation de vignettes des fichiers SVG (Linux, Solaris, BSD).
- Dolphin et Konqueror de l'environnement de bureau libre KDE permettent la visualisation de vignettes des fichiers SVG (Linux, Solaris, BSD).
- Le gratuiciel RENESIS Player fournit un visualisateur ainsi qu'un visualisateur de vignettes pour l'explorateur de fichiers Windows[10].
Support mobile
La mise en œuvre du rendu SVG pour les périphériques mobiles (PDA, téléphones portables) est faite de façon native (Ikivo, Bitflash Adobe), ou par logiciel de navigation (navigateurs Java Sun, Opera Mini et iPhone Safari).
La norme supportée par ces périphériques dépend du fabricant de téléphone et de la version installée. La plupart des versions supportent la norme SVG Tiny 1.1 et parfois 1.1+ avec le support de module annexe (gradient et opacité).
Nokia supporte le rendu SVG en interne pour ses plates-formes des Nokia S60 ou en s'appuyant sur Java et les normes JSR 226, Java ME pour la plate-forme des S60 (3e édition Pack 1). D'autres séries comme le 6280 supportent aussi le SVG.
La plupart des téléphones Sony Ericsson phones commencent à supporter le SVG Tiny 1.1 comme le K700 et le 1.1+ comme le K750.
Les périphériques supportant la plate-forme java ME et la norme JSR 226 supportent aussi un rendu SVG 1.1+
SVG est aussi supporté par des modèles fabriqués par Motorola, Samsung, LG ou Siemens.
Critiques
La norme SVG ne permet pas de créer des points d'articulations, tels des nœuds dans un graphe. Bref, la notion de pointeur n'existe pas en SVG, ce qui rend la description de scènes dynamiques complexe. SVG n'a malheureusement pas hérité de toutes les propriétés de son parent direct VML; Telles le dégradé "GradientTitle", l'ombre type "Double" ou "Perspective" , l' "Extrusion" 3D, certaines facilités en matière de filtres image, etc... Des alternatives inexistantes ou factices rendent les ficiers SVG beaucoup plus lourds et plus lents à l'affichage.
Notes et références
- Dénomination adoptée entre autres par Fréderic Delhoume pour la traduction du livre SVG de J. David Eisenberg, aux éditions O'Reilly
- (en)Gournal sur Dual elephants. Consulté le 18 février 2010
- (en)Site officiel sur Note Lab. Consulté le 18 février 2010
- (en)AutoTrace - converts bitmap to vector graphics sur AutoTrace. Consulté le 18 février 2010
- (fr)la vectorisation d'une image bitmap sur Inkscape Tutorial. Consulté le 18 février 2010
- (en)[1] Opera Web specifications support
- (en)[2] Support SVG pour IE via le plugin Flash
- [3]
- [4]
- (en)examotion: Features
Liens externes
- Exemples
Catégories :- Format ouvert
- Format de fichier graphique
- Dialecte XML
- Standard du web
- SVG
Wikimedia Foundation. 2010.