- Teinte Saturation Luminosité
-
Teinte, saturation et luminosité sont des termes du langage courant utilisés pour décrire les couleurs et la lumière. Ces même termes recouvrent des réalités différentes en fonction du contexte et des logiciels. La confusion a parfois été ajoutée lors de la traduction française lorsque des termes comme "Brightness", "Lightness" et "Luminosity" ont tous été traduits par "Luminosité".
On les retrouve souvent associés dans les logiciels de dessin assisté par ordinateur utilisés comme paramètres de modèles colorimétriques pour la sélection de couleurs ou pour le réglage des couleurs de l'image. On les retrouve également régulièrement associées dans le langage courant pour expliquer le phénomène de la couleur.
Cet article décrit les différents contextes où l'on retrouve ces 3 termes associés et leur signification dans ces contextes.
Sommaire
Modèles colorimétriques
Plusieurs modèles colorimétriques utilisent ces termes, qui n'ont pas toujours la même signification dans les différents modèles. Les modèles les plus répandus sont connus par les acronymes anglais HSB (ou HSV) et HSL (ou HLS). Leur rôle est de définir des couleurs dans l'espace RVB en utilisant des paramètres plus proche de la perception de la couleur que les variables R-V-B. On les retrouve donc principalement dans les modules de sélection de couleur.
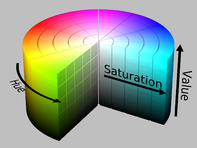
L'expression usuelle de leurs paramètres se fait dans un système de coordonnées cylindriques (teinte sous forme d'angle et les deux autre paramètres sous forme linéaire). D'une manière marginale, les outils de sélection de couleur de certains logiciels comme ceux de Microsoft ou Inkscape expriment la teinte également d'une manière linéaire, et proposent donc un système cartésien.
HSB
Au début des années '70, l'utilisation d'interfaces graphiques pour les programmes informatiques en est à ses balbutiements. Alvy Ray Smith travaille avec Richard Shoup au Xerox PARC sur le logiciel SuperPaint[1], qui permet la création d'images pour la télévision couleur qui commence à se répandre.
Le choix des couleurs se fait en introduisant des valeurs RVB, ce qui n'est pas très intuitif. Alvy Smith développe alors un modèle inspiré de la manière dont un peintre crée d'abord une teinte qu'il fonce, éclaircit ou atténue ensuite. C'est un modèle qui permet de définir des couleurs dans l'espace RVB d'une manière qui s'inspire de la perception humaine des couleurs. Il nomme ses paramètres "Hue/Saturation/Value" mais ils seront largement repris sous les noms "Hue/Saturation/Brightness". Dans l'univers du logiciel libre, la plupart ont repris l'appellation d'origine, qui est alors traduite en français par "Teinte/Saturation/Valeur".
Il rend ce système public lors de l'édition 1978 du SIGGRAPH[2].
Ce modèle est toujours utilisé actuellement pour les outils de sélection de couleur de MacOS et de logiciels comme ceux d'Adobe[3], CorelDRAW, QuarkXPress, OpenOffice/LibreOffice et Gimp.
Définitions
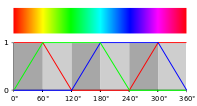
Teinte : Cela correspond à ce qu'on nomme "couleur" dans le langage courant. Elle est définie sous la forme d'un cercle où les 3 couleurs primaires RVB sont réparties (arbitrairement) aux angles 0° pour le rouge, 120° pour le vert et 240° pour le bleu. Bien qu'il présente une ressemblance avec le spectre de la lumière visible, il n'y est pas relié. On peut d'ailleurs constater que la répartition des couleurs y est différente et que la partie du cercle chromatique comprise environ entre 300° et 360° est absente du spectre.
Saturation : La saturation mesure la distance depuis une couleur "achromatique" (blanc, gris ou noir).
Luminosité/Valeur : Il s'agit de la distance depuis le noir.
Calcul
R, V, B, S, et L sont exprimées dans l'intervalle [0, 1]
T est exprimée dans l'intervalle [0, 360°[Depuis RVB
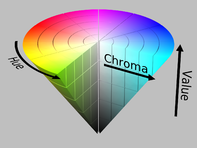
La variable C représente ce qu'on appelle le chroma.
Vers RVB
HSL
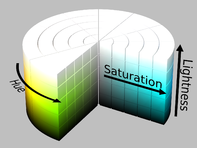
Lors de la même édition du SIGGRAPH, George H. Joblove et Donald Greenberg présentent d'autres modèles basés sur un cercle chromatique[4] dont un qu'ils nomment "Hue/Relative chroma/Intensity" qui sera largement diffusé en tant que "Hue/Saturation/Lightness" ou parfois "Hue/Saturation/Luminance". Il sera, comme HSB, popularisé en français sous les termes de "Teinte/Saturation/Luminosité" avec quelques exceptions (CorelDraw et AutoCAD, par exemple) qui traduisent le paramètre L par "Luminance".
On le retrouve actuellement dans les outils de sélection de couleur de Microsoft[3], CorelDRAW, AutoCAD, Paint Shop Pro, Inkscape, etc. Il est aussi utilisé dans la norme CSS[5].
Définitions
Teinte : La teinte est définie de la même façon que dans le modèle HSB.
Saturation : Dans ce cas-ci, la saturation est également la distance depuis une couleur "achromatique" mais le calcul est différent.
Luminosité : Il s'agit de la position de la couleur entre le noir et le blanc.
Calcul
Depuis RVB
La formule est la même que pour HSB jusqu'à la définition de L.
Vers RVB
Comme pour la conversion inverse, la formule est quasiment identique à celle depuis HSB. À ceci près :
Teinte, saturation et luminosité dans d'autres modèles
L'un ou l'autre de ces termes est utilisé dans d'autres modèles, parfois avec la même définition, parfois avec d'autres.
Teinte
Tant Alvy Ray Smith que Greenberg et Joblove ont proposé dans leurs articles respectifs une manière alternative de calculer la teinte. Mais étant donné la complexité des calculs pour la faible puissance des ordinateurs de l'époque, c'est la version simple qui sera utilisée dans la réalité.
Bien avant la naissance des modèles TSL, Munsell utilisait déjà le terme "teinte" et le cercle de couleurs. Mais si l'ordre des couleurs est assez semblable, leur répartition est fort différente.
Dans le cadre de la définition des espaces chromatiques L*a*b* et L*u*v*, la CIE propose des définitions de la teinte[6],[7], différentes de celle de TSL et différentes entre elles. Ces valeurs sont dès lors décrites comme teinte CIELAB (hab) et teinte CIELUV (huv).
Saturation
Le terme "saturation" est utilisé dans des sens différents dans les 2 modèles développés ci-dessus. La CIE en propose encore un autre dans l'espace chromatique CIELUV[7].
Certains traduisent également par "saturation" le paramètre "chroma" de Munsell. La CIE quant à elle fait bien la distinction entre chroma et saturation.
Luminosité
La séparation des paramètres de luminance et de chrominance a été à la source d'une multitude de modèles qui existaient pour la plupart avant la publication des modèles HSB et HSL. Que ce soient les modèles destinés à la transmission de données vidéo (YIQ, YUV, etc.) ou les modèles perceptuels de la CIE (L*a*b*, L*u*v*).
Contrairement à tous ces modèles qui sont effectivement basés sur une analyse scientifique de la perception humaine de la couleur, les modèles HSB et HSL n'ont fait que s'inspirer de cette perception. L'objectif était de définir des couleurs dans l'espace RVB à l'aide d'un moyen plus intuitif que les valeurs RVB. L'exemple le plus flagrant de cette "non-perceptualité" est le fait que le jaune, le rouge et le bleu (par exemple) pleinement saturés sont placé au même niveau de luminosité alors que dans la perception humaine, le jaune est plus lumineux que le rouge qui est lui-même plus lumineux que le bleu. Dans les autres modèles cités plus haut, le calcul de la clarté ou de la luminance est calculé sur base d'une pondération des couleurs primaires, alors que dans les modèles HSB et HSL les 3 primaires sont mises sur le même pied.
Codage informatique
Rares sont les logiciels qui permettent l'encodage des images en mode TSL. Par contre, plusieurs permettent l'encodage de valeurs TSL au sein d'une palette de couleurs.
Dans les palettes de couleur de Photoshop, les 3 variables sont codées sur 16 bits c'est-à-dire l'intervalle [0,65535][8],[9]. Pour ce qui est de CorelDRAW, T est stocké sur 16 bits mais dans l'intervalle [0,360]. S et L sur 8 bits chacun, l'intervalle étant dès lors [0,255][10].
Traitement de l'image
En ce qui concerne le règlage des couleurs d'une image, on retrouve également les termes de "Teinte/Saturation/Luminosité". Mais si la modification de la teinte et de la saturation fait parfois appel aux modèles du même nom, il n'en est pas de même pour la luminosité. Ces réglages étaient d'ailleurs originellement séparés et, encore à l'heure actuelle, les intitulés des menus et les titres des fenêtres se contentent de "Teinte/Saturation"[11]. Dans sa version anglaise, Photoshop utilise d'ailleurs le terme "Brightness" pour le sélecteur de couleur et "Lightness" pour le réglage de couleur mais ils sont traduit par le même terme en français.
En ce qui concerne les modes de fusion, Photoshop utilise cette fois le terme "Luminosity", toujours traduit par "Luminosité"[12]. Il s'agit, dans ce cadre-là de la variable Y du modèle YIQ[13].
Utilisation dans le langage courant
La généralisation de ces modèles dans les logiciels et de l'informatique dans la vie courante ont fait de l'association de ces 3 termes une manière usuelle de présenter la couleur.
Certains utilisent les 3 termes tels quels, parfois avec de petites différences de sens (une désaturation arrivant au blanc, par exemple). D'autres utilisent d'autres mots comme ton, clarté, tonalité, intensité, etc.
Références
- The SuperPaint System (1973-1979)
- Color Gamut Transform Pairs (ACM Digital Library)
- GUIdebook > Screenshots > Colour selector
- Color spaces for computer graphics (ACM Digital Library)
- CSS Color Module Level 3
- Norme ISO 11664-4 Colorimétrie - Partie 4 : Espace chromatique L*a*b* CIE 1976
- Norme ISO 11664-5 Colorimétrie - Partie 5: Espace chromatique L*u*v* CIE 1976 et diagramme de chromaticité uniforme u′, v′
- Adobe Photoshop File Formats Specification
- Adobe Photoshop Color File Format
- Color swatch file formats
- GUIdebook > Applications > Photoshop > Hue/Saturation
- Adobe Photoshop CS5 * Description des modes de fusion
- Apple Mailing List: Luminosity channel...
Wikimedia Foundation. 2010.