- Curseur (Interface)
-
Curseur (interface)
En informatique, en termes d'interface utilisateur, un curseur est une sorte de repère qui est utilisé pour montrer à l'utilisateur la zone de l'écran qui va réagir dans l'immédiat à ses instructions. C'est donc sur cette zone qu'il doit se concentrer et se préparer à observer les éventuelles conséquences des ordres qu'il va donner à la machine (via les périphériques d'entrées). Les curseurs constituent donc un élément de base fondamental dans la communication homme-machine, ils sont indispensables. Plus particulièrement, on distingue deux types de curseur :
- les curseurs utilisés lors d'une saisie de texte ;
- les curseurs contrôlés par un dispositif de pointage (comme une souris, le terme pointeur est également utilisé pour les désigner).
C'est également le nom d'un contrôle (widget) utilisé dans les interfaces graphiques.
Sommaire
Saisie de texte
La saisie de texte est une activité de base en informatique que l'on retrouve aussi bien avec les interfaces en ligne de commande qu'avec les interfaces graphiques (dans les éditeurs de textes, les logiciels de traitement de texte ou encore tout simplement les zones de texte). Dans les deux cas, le curseur réagit au clavier mais avec les interfaces graphiques, ils peuvent dans la plupart des cas être déplacés également à l'aide du dispositif de pointage.
Dans la masse de caractères qui peuvent être affichés simultanément à l'écran (il est monnaie courante d'en avoir plus plusieurs centaines), repérer le curseur peut devenir très vite une difficulté. Cela est d'autant plus vrai pour les interfaces en ligne de commande les plus anciennes qui ne présentent les informations qu'avec deux couleurs (texte blanc sur fond noir ou vice-versa ou même vert lumineux sur fond noir). Pour que les curseurs soient donc plus facilement repérables, ils clignotent de façon continue et régulière si l'utilisateur ne donnent aucun ordre à la machine (l'ordinateur est « au repos », voir l'article idle). Alors que pendant la saisie de texte ou pendant le déplacement du curseur, il est impératif que celui-ci ne clignote pas est reste visible sans quoi il pourrait être perdu de vue facilement.
Par exemple, voici un aperçu de ce à quoi ressemble une invite de commande sous MS-DOS.
C:\> _


Les curseurs pour la saisie de texte ne sont pas tous représentés de la même manière.
- Avec les interfaces en ligne de commande, le plus souvent tous les caractères ont la même largeur (il s'agit d'une police d'écriture de type monospace). Le curseur est alors fréquemment représenté par le caractère de soulignement (underscore en anglais) ou par un rectangle plein. Ce curseur occupe la position à laquelle sera affiché le prochain caractère que l'utilisateur tapera sur le clavier.

- Avec les interfaces graphiques, il est plus courant d'avoir des polices d'écritures proportionnelles (c'est-à-dire que par exemple le i ou le l sont moins larges que le m). Le curseur est souvent représenté par une barre verticale qui est la plus mince possible (1 pixel de large).
Parfois deux curseurs différents sont utilisés pour différencier les modes insertion et d'écrasement.
Mode insertion
- Avec une interface graphique, le mode insertion est couramment utilisé (c'est celui qui est proposé par défaut) et est relativement intuitif puisque pour insérer une lettre dans un mot ou du texte dans une phrase il n'y a qu'à déplacer la barre verticale représentant le curseur avec les touches de direction du clavier ou directement avec le pointeur de la souris. Celui-ci vient se « glisser » entre les deux lettres présentes (il peut éventuellement s'agir d'espaces ou de tabulation) indiquant ainsi ou apparaîtront les caractères saisies. Les caractères situés sur la droite seront alors décalés vers la droite (s'il s'agit d'un système de lecture de gauche à droite) ou l'ensemble entier de leur agencement est recalculé avec un logiciel de traitement de texte.
- Avec les interfaces en ligne de commande, le mode insertion est là aussi présenté comme le mode par défaut. Le curseur est souvent dans ce cas représenté par le caractère de soulignement (parfois un bloc plein, lorsqu'il n'y a pas de mode d'écrasement, ou lorsque le dispositif d'affichage ne permet pas de changer la forme du curseur). Dans tous les cas la position du curseur indique l'endroit à partir duquel seront rajoutés les caractères saisies (là aussi un décalage vers la droite sera effectué en temps réel).
Mode écrasement
Selon les interfaces, lorsque l'utilisateur décide de passer en mode écrasement, le curseur change et est représenté différemment. Souvent c'est un rectangle plein qui est choisi pour montrer que le caractère en surbrillance va disparaître et laisser sa place au nouveau caractère saisi au clavier. Dans ce cas, la couleur d'affichage des lettres est inversée au moment du passage du curseur sur ces dernières pour qu'elles restent visibles. Avec ce mode de saisie, aucun décalage de texte n'est réalisé, les lettres sont « écrasées » (remplacées).
Dispositif de pointage
Les ordinateurs actuels disposent souvent d'une interface graphique avec un deuxième curseur (appelé aussi pointeur) qui est piloté par un dispositif de pointage (le plus souvent une souris mais il peut aussi s'agir d'un Touchpad, d'un Trackball ou autre). Sur la plupart des ordinateurs ce pointeur est représenté par une flèche incliné vers la gauche, tandis que le curseur pour le texte est représenté par une barre verticale.
Cette notion de pointeur piloté par une souris était déjà présente avec les Text User Interfaces (c'est-à-dire une pseudo-interface graphique réalisée uniquement avec les caractères et symbole d'une console ou d'un terminal), le pointeur était rudimentaire puisqu'il s'agissait d'un rectangle plein, leur déplacement n'était donc pas très fluide. Pour les plus avancés d'entre eux, la couleur du pointeur change en fonction de la couleur de la surface sur laquelle ils se situent (couleur inversée) pour ainsi ne pas gêner la lecture.
Dans les interfaces graphiques récentes, le pointeur joue un rôle important puisqu'il arbore différentes apparences en fonction des situations (la flèche se transforme) :
- Lorsque le pointeur est placé sur un texte qu'il est possible de sélectionner ou d'éditer, la flèche se transforme alors souvent en une barre verticale avec deux autres barres plus petites placées perpendiculairement aux extrémités (une sorte de I en lettre capitale, les anglophones appellent ce curseur I-beam en raison de la forme du matériau du même nom).
- Lors de la visualisation d'un document (comme un fichier PDF par exemple), le curseur est représenté par une main ouverte (avec tous les doigts tendus) et lorsque l'utilisateur effectue un glisser-déposer pour faire défiler le document, elle se referme comme si elle saisissait le document.
- Lorsque le pointeur passe sur les bords ou les angles d'une fenêtre le pointeur se transforme en une flèche bifide, c'est-à-dire une flèche avec deux têtes qui montrent les directions vers lesquelles il est possible d'étirer la fenêtre.
- Lorsqu'un certain programme effectue une tâche et n'est pas apte à répondre aux commandes de l'utilisateur, le pointeur s'anime lorsqu'il se situe sur la fenêtre en question pour le faire patienter. Il peut s'agir par exemple d'un sablier (Windows), d'une montre (Mac OS), d'une roue multicolore (Mac OS X), ou autre.
- Lorsque le pointeur passe sur un lien hypertexte, il se transforme en une main avec tous les doigts repliés excepté l'index qui désigne le lien. Selon le navigateur web, une bulle d'information peut apparaître au bout d'une ou deux secondes si le pointeur reste immobile.
Contrôle d'interface graphique
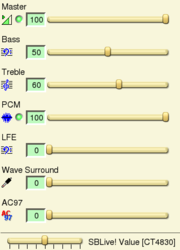
Un curseur est également un élément de contrôle d'une interface graphique. Il s'agit d'un élément utilisé couramment lors du réglage du volume sonore de la carte son. Le curseur glisse sur une règle représentant la plage des valeurs autorisées pour le paramètre courant.
Ces contrôles peuvent être horizontaux ou verticaux, et sont en général reliés à un compteur qui permet de visualiser plus précisément la valeur entrée.
- Portail de l’informatique
Catégorie : Environnement graphique
Wikimedia Foundation. 2010.