- Cell shading
-
Cel-shading
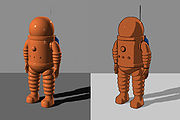
Le cel-shading (littéralement « ombrage de celluloïd »), également nommé toon-shading est un modèle d'éclairage non photoréaliste utilisé en synthèse d'image. Il permet de générer des images à l'aspect « cartoon ».
Graphiquement, le rendu se caractérise par des contours marqués et une palette de couleurs réduite, comme dans les dessins animés traditionnels, d'où la référence aux celluloïdes. On emploie également souvent le terme « cartoon » pour désigner cette technique. Les mimiques des personnages sont généralement exagérées pour accompagner le style dessin-animé, mais cela n'est pas une obligation.
Dans le cas du jeu XIII, on attribue l'emploi du cel-shading au rendu « bande dessinée » ou « dessin-animé ».
La révélation commerciale de cette technique revient à Sega, avec le jeu Jet Set Radio sorti en 2000. Certains donneraient l'invention de cette technique au jeu Super Mario World 2: Yoshi's Island [réf. nécessaire], de Nintendo. Plus récent, Crackdown de Real Time Worlds apporte un croisement entre réalité et bande dessinée. Le but de cette technique est d'obtenir un rendu différent mais aussi parfois d'économiser la puissance de traitement des textures, qui alors sont souvent absentes.
Sommaire
Techniques de cel-shading pour la 3D temps réel
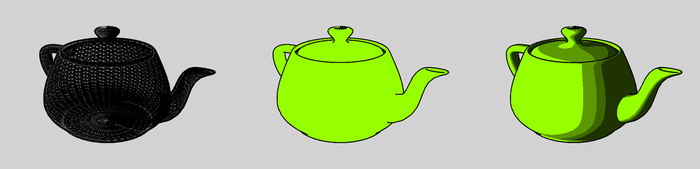
Il existe différentes méthodes permettant d'obtenir un rendu cel-shading en 3D temps réel. Certaines de ces méthodes utilisent les fonctions de bases présentes sur toutes les cartes graphiques, tandis que d'autres font appel à des extensions disponibles uniquement sur les cartes récentes, comme les pixels shaders. Toutes ces méthodes ont en commun l'addition de deux effets : le tracé des contours du modéle 3D et le seuillage des ombres (c'est-à-dire le remplacement des ombres en dégradées par une succession de niveaux de gris). Ce mode de rendu, bien que diminuant le réalisme, est donc plus coûteux en ressources (aussi bien CPU que GPU) qu'un affichage basique car les objets doivent être rendus en plusieurs étapes.
Exemple de rendu cel-shading en 3 étapes : contours, texture de base, puis seuillage des ombres.
Tracé des contours
Deux méthodes permettent de tracer les contours d'un objet 3D. La première consiste à n'afficher que les contours des faces arrières de l'objet sous forme de traits noirs épais. L'affichage des faces arrières est gérée par la carte graphique, en inversant simplement le back-face culling (fonction d'optimisation permettant de ne dessiner que les faces avants d'un objet dans un rendu 3D normal). Lorsque cette étape est terminée, l'objet doit alors être réaffiché normalement pour que les faces arrières précédemment affichés ressortent comme des contours. Cette méthode a l'avantage d'être simple à mettre en œuvre, mais son inconvénient majeur est de donner l'illusion que les contours grossissent quand l'objet s'éloigne. En réalité, c'est l'épaisseur des lignes qui reste constante.
Le tracé des contours peut également être réalisé en utilisant deux objets 3D quasiment identiques : l'objet lui-même et son enveloppe (qui ne peut pas être générée par un simple agrandissement du premier). Les contours s'obtiennent alors en affichant les faces arrières de l'enveloppe, en noir, puis par affichage de l'objet. Comme l'enveloppe est légèrement plus grande que l'objet, elle est visible sur ses bords. Cette méthode, utilisée dans le jeu XIII, génère des contours plus précis que la précédente, sans grossissement avec l'éloignement, mais elle demande plus de mémoire pour stocker l'objet et son enveloppe.
Seuillage des ombres
Lors de cette étape, les faces avants de l'objet sont affichées sans être soumises à l'éclairage, ce qui supprime les ombres et donne à la texture de l'objet une luminosité maximale. Cette texture doit posséder deux couches : la première contient la texture de l'objet; la deuxième contient les niveaux de gris permettant le seuillage des ombres. Cette deuxième couche est semi-transparente, elle se superpose donc à la texture originale de l'objet. Les coordonnées de texture de la première couche sont fixes, tandis que les coordonnées de la deuxième couche sont recalculées à chaque image. Pour chaque sommet de l'objet, la coordonnée de la deuxième texture dépend de l'angle formé par le vecteur normal au sommet et le vecteur de la lumière. Si l'angle vaut 180°, alors le sommet est éclairé par un rayon venant de face, donc on placera la coordonnée de texture pour ce sommet sur un niveau de gris maximal : blanc (donc transparent). Si l'angle vaut 90° alors la lumière est 'rasante', sans effet sur l'objet, on placera donc la coordonnée de texture sur du noir. Entre ces deux extrêmes apparaissent alors les différents niveaux de gris générant l'effet d'ombre seuillée.
 Exemple de texture utilisée pour générer les ombres.
Exemple de texture utilisée pour générer les ombres.Cette méthode utilise une texture à plusieurs niveaux, ce qui suppose la présence sur la carte graphique d'une extension adaptée (comme GL_ARB_multitexture en OpenGL). Il est possible de contourner cette extension en affichant l'objet en deux étapes : d'abord l'objet avec sa texture, puis le même objet mais uniquement avec la texture des niveaux de gris (semi-transparente). L'inconvénient est que la division en deux passes augmente le temps de calcul.
Utilisation des pixels shaders
Sur les cartes graphiques récentes et suffisamment puissantes, les pixels shaders peuvent être utilisés pour le rendu en cel-shading. Si leur utilisation libère le CPU de certains calculs (voir méthodes précédentes), elle est cependant gourmande en ressource GPU. En effet, le seuillage et le tracé des contours nécessite des calculs pour chaque pixel de l'image, alors que les méthodes sans shaders travaillent uniquement sur les sommets de l'objet, beaucoup moins nombreux. Le seuillage des ombres est réalisé par un fragment shader. La luminosité de chaque fragment (pixel) dépend de l'angle entre la lumière et la normale au point considéré.
Jeux caractéristiques
- 2000 : Jet Set Radio, Fear Effect
- 2001 : Fear Effect 2: Retro Helix, A Hunger of Wolf
- 2002 : Auto Modellista, Taz Wanted, Tales of Symphonia
- 2003 : Dark Chronicle, Jet Set Radio Future, The Legend of Zelda: The Wind Waker, Sly Raccoon, XIII, Zone of the Enders: The 2nd Runner, The Simpsons: Hit & Run, Dragon Ball Z Budokai (Version GameCube), Dragon Ball Z Budokai 2 (Version PS2), Runaway: A Road Adventure
- 2004 : Sly 2: Association de voleurs, Tales of Symphonia, Viewtiful Joe, Viewtiful Joe 2, Warsow (projet Open Source) Dragon Ball Z Budokai 2 (GameCube), Dragon Ball Z Budokai 3 (Version PS2)
- 2005 : Killer7, Tony Hawk's American Wasteland, Sly 3, Dragon Ball Z Budokai Tenkaichi
- 2006 : Digimon Savers: Another Mission, Dragon Quest VIII, Ōkami, Sensible Soccer 2006 , Dragon Ball Z Budokai Tenkaichi 2
- 2007 : Crackdown, Les Simpson : le Jeu, Naruto: Rise Of A Ninja, Dragon Ball Z Budokai Tenkaichi 3, Zack et Wiki : le Trésor de Barbaros
- 2008 : Tales of Vesperia, No More Heroes, Street Gears, Prince of Persia de 2008
- 2009 : Battlefield Heroes, Borderlands
Liens externes
- Portail de l’informatique
- Portail du jeu vidéo
Catégorie : Imagerie numérique
Wikimedia Foundation. 2010.