- Modèle-Vue-Contrôleur
-
 Pour les articles homonymes, voir MVC.
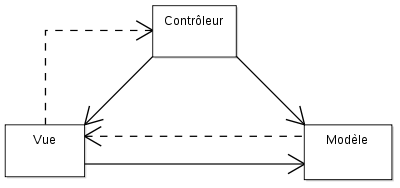
Pour les articles homonymes, voir MVC. Le schéma de cette figure résume les différentes interactions entre le modèle, la vue et le contrôleur. Les lignes pleines indiquent une association directe tandis que les pointillés sont une association indirecte (cf Observateur)
Le schéma de cette figure résume les différentes interactions entre le modèle, la vue et le contrôleur. Les lignes pleines indiquent une association directe tandis que les pointillés sont une association indirecte (cf Observateur)
Le Modèle-Vue-Contrôleur (en abrégé MVC, de l'anglais Model-View-Controller) est un patron d'architecture et une méthode de conception qui organise l'interface homme-machine (IHM) d'une application logicielle. Ce paradigme divise l'IHM en un modèle (modèle de données), une vue (présentation, interface utilisateur) et un contrôleur (logique de contrôle, gestion des événements, synchronisation), chacun ayant un rôle précis dans l'interface. Cette méthode a été mise au point en 1979 par Trygve Reenskaug, qui travaillait alors sur Smalltalk dans les laboratoires de recherche Xerox PARC[1].
Sommaire
Architecture Modèle/Vue/Contrôleur
L'organisation globale d'une interface graphique est souvent délicate. L'architecture MVC ne résout pas tous les problèmes. Elle fournit souvent une première approche qui peut ensuite être adaptée. Elle offre aussi un cadre pour structurer une application.
Ce patron d'architecture impose la séparation entre les données, la présentation et les traitements, ce qui donne trois parties fondamentales dans l'application finale : le modèle, la vue et le contrôleur.
Le modèle
Le modèle représente le comportement de l'application : traitements des données, interactions avec la base de données, etc. Il décrit ou contient les données manipulées par l'application. Il assure la gestion de ces données et garantit leur intégrité. Dans le cas typique d'une base de données, c'est le modèle qui la contient. Le modèle offre des méthodes pour mettre à jour ces données (insertion, suppression, changement de valeur). Il offre aussi des méthodes pour récupérer ces données. Les résultats renvoyés par le modèle sont dénués de toute présentation.
Dans le cas de données importantes, le modèle peut autoriser plusieurs vues partielles des données. Si par exemple le programme manipule une base de données pour les emplois du temps, le modèle peut avoir des méthodes pour avoir tous les cours d'une salle, tous les cours d'une personne ou tous les cours d'un groupe de TD.
La vue
La vue correspond à l'interface avec laquelle l'utilisateur interagit. Sa première tâche est de présenter les résultats renvoyés par le modèle. Sa seconde tâche est de recevoir toutes les actions de l'utilisateur (clic de souris, sélection d'une entrée, boutons, etc). Ces différents événements sont envoyés au contrôleur. La vue n'effectue aucun traitement, elle se contente d'afficher les résultats des traitements effectués par le modèle et d'interagir avec l'utilisateur.
Plusieurs vues, partielles ou non, peuvent afficher des informations d'un même modèle. Par exemple, une application de conversion de bases a un entier comme unique donnée. Ce même entier peut être affiché de multiples façons (en texte dans différentes bases, bit par bit avec des boutons à cocher, avec des curseurs). La vue peut aussi offrir la possibilité à l'utilisateur de changer de vue.
Elle peut être conçue en HTML ou tout autre marquage de présentation.
Le contrôleur
Le contrôleur prend en charge la gestion des événements de synchronisation pour mettre à jour la vue ou le modèle et les synchroniser. Il reçoit tous les événements de l'utilisateur et enclenche les actions à effectuer. Si une action nécessite un changement des données, le contrôleur demande la modification des données au modèle, ce dernier avertit la vue que les données ont changé pour qu'elle se mette à jour. Certains événements de l'utilisateur ne concernent pas les données mais la vue. Dans ce cas, le contrôleur demande à la vue de se modifier. Le contrôleur n'effectue aucun traitement, ne modifie aucune donnée. Il analyse la requête du client et se contente d'appeler le modèle adéquat et de renvoyer la vue correspondant à la demande.
Par exemple, dans le cas d'une base de données gérant les emplois du temps des professeurs d'une école, une action de l'utilisateur peut être l'entrée (saisie) d'un nouveau cours. Le contrôleur ajoute ce cours au modèle et demande sa prise en compte par la vue. Une action de l'utilisateur peut aussi être de sélectionner une nouvelle personne pour visualiser tous ses cours. Ceci ne modifie pas la base des cours mais nécessite simplement que la vue s'adapte et offre à l'utilisateur une vision des cours de cette personne.
Quand un même objet contrôleur reçoit les événements de tous les composants, il lui faut déterminer quelle est l'origine de chaque événement. Ce tri des événements peut s'avérer fastidieux et peut conduire à un code pas très élégant (un énorme Switch). C'est pourquoi le contrôleur est souvent scindé en plusieurs parties dont chacune reçoit les événements d'une partie des composants.
Flux de traitement
En résumé, lorsqu'un client envoie une requête à l'application :
- la requête envoyée depuis la vue est analysée par le contrôleur (par exemple un clic de souris pour lancer un traitement de données),
- le contrôleur demande au modèle approprié d'effectuer les traitements et notifie à la vue que la requête est traitée (via par exemple un handler ou callback),
- la vue notifiée fait une requête au modèle pour se mettre à jour (par exemple affiche le résultat du traitement via le modèle).
Avantages et inconvénients
Un avantage apporté par ce modèle est la clarté de l'architecture qu'il impose. Cela simplifie la tâche du développeur qui tenterait d'effectuer une maintenance ou une amélioration sur le projet. En effet, la modification des traitements ne change en rien la vue. Par exemple on peut passer d'une base de données de type SQL à XML en changeant simplement les traitements d'interaction avec la base, et les vues ne s'en trouvent pas affectées.
Le MVC montre ses limites dans le cadre des applications utilisant les technologies du web, bâties à partir de serveurs d'applications. Des couches supplémentaires sont alors introduites ainsi que les mécanismes d'inversion de contrôle et d'injection de dépendance[2].
Différence avec l'Architecture trois tiers
Article détaillé : Architecture trois tiers.L'architecture trois tiers est un modèle en couches, c'est-à-dire, que chaque couche communique seulement avec ses couches adjacentes (supérieures et inférieures) et le flux de contrôle traverse le système de haut en bas; les couches supérieures contrôlent les couches inférieures, c'est-à-dire, que les couches supérieures sont toujours sources d'interaction (clients) alors que les couches inférieures ne font que répondre à des requêtes (serveurs).
Dans le modèle MVC, il est généralement admis que la vue puisse consulter directement le modèle (lecture) sans passer par le contrôleur. Par contre, elle doit nécessairement passer par le contrôleur pour effectuer une modification (écriture). Ici, le flux de contrôle est inversé par rapport au modèle en couche, le contrôleur peut alors envoyer des requêtes à toutes les vues de manière à ce qu'elles se mettent à jour.
Dans l'architecture trois tiers, si une vue modifie les données, toutes les vues concernées par la modification doivent être mises à jour, d'où l'utilité de l'utilisation du MVC au niveau de la couche de présentation. La couche de présentation permet donc d'établir des règles du type « mettre à jour les vues concernant X si Y ou Z sont modifiés ». Mais ces règles deviennent rapidement trop nombreuses et ingérables si les relations logiques sont trop élevées. Dans ce cas, un simple rafraîchissement des vues à intervalle régulier permet de surmonter aisément ce problème. Il s'agit d'ailleurs de la solution la plus répandue en architecture trois tiers, l'utilisation du MVC étant très moderne et encore marginale.
Un exemple d'implémentation : la bibliothèque java Swing
L'utilisation du MVC est native en Swing. La plupart des composants Swing (hormis les conteneurs) utilisent une classe spécifique pour contenir leurs données.
- Les boutons (JButton) utilisent un objet de classe ButtonModel pour les données.
- Les curseurs (JSlider) utilisent un objet de classe BoundedRangeModel pour les données.
- Les listes (JList) utilisent un objet de classe ListModel pour les données et un objet de classe ListSelectionModel pour gérer les sélections.
- Les arbres (JTree) utilisent un objet de classe TreeModel pour les données et un objet de classe TreeSelectionModel pour gérer les sélections.
- Les tables (JTable) utilisent des objets de classe TableModel et TableColumnModel pour les données et un objet de classe ListSelectionModel pour gérer les sélections.
- Les composants de texte (JTextComponent et les classes dérivées JEditorPane, JTextArea et JTextField) utilisent un objet de classe Document pour gérer le texte.
Évolution
Le MVC, très pratique, peut se révéler lourd à mettre en place à cause de la multitude de contrôleurs à implémenter. Afin de simplifier la réalisation d’un tel modèle, une nouvelle version a été introduite : le MVC2. C’est exactement le même modèle de conception à la différence qu’il n’y a plus qu’un seul contrôleur qui se charge de rediriger la requête vers le bon traitement.
Exemples d’architecture MVC
En ASP.NET
Article détaillé : ASP.NET.- ASP.NET MVC, s'appuie sur le framework Microsoft .NET 3.5 pour réaliser des applications ASP.NET selon le modèle MVC avec Visual Studio
En C++
Article détaillé : C++.- La bibliothèque logicielle Boost.Signals est une implémentation de ce modèle.
- Qt
En JavaScript
Article détaillé : Javascript.- Sencha ExtJS 4
- JavascriptMVC
- Backbone.js
En ECMAScript
Article détaillé : ECMAScript.- Adobe Flex, contrôleur en ActionScript 3
- XUL, utilisé pour construire les logiciels de la fondation Mozilla, repose sur un modèle MVC :
En Java
Article détaillé : Java (technique).- JavaServer Faces
- Struts
- Spring MVC
- Stripes
- Swing, l'interface graphique de Java
- SWT
- Play!
En Objective C
Article détaillé : Objective C.En Perl
Article détaillé : Perl (langage).Frameworks orientés Web en Perl :
- Catalyst ;
- CGI::Application : basé sur le module Perl CGI.pm ;
- Dancer ;
- Gantry : similaire à Django ;
- Jifty ;
- MayPole : superposition de Catalyst ;
- O2 ;
- Plack ;
- MasonX ;
- Solstice ;
- Squatting .
En PHP
Article détaillé : PHP: Hypertext Preprocessor.Framework basés sur l'architecture MVC :
- Open Web Framework
- Symfony
- Dynatrix
- Yii Framework
- CakePHP
- Copix
- CodeIgniter
- Hoa Framework
- Jelix
- Kinkama
- Postnuke
- QCodo
- Zend Framework
- Agavi
- Gest-HVSL
- Kohana
- MODx
L'utilisation d'un Framework n'est pas une obligation: exemple d'implémentation MVC en PHP.
En Python
Article détaillé : Python (langage).- Turbogears
- Django
- Pylons
- Web2py
En Ruby
Article détaillé : Ruby.Voir aussi
- Présentation, abstraction, contrôle
- Architecture trois tiers
- Échafaudage
- Framework
- Les environnements de développement NeXTSTEP et OpenStep ainsi que leurs successeurs (Cocoa et GNUstep) favorisent l'utilisation du modèle MVC.
- Model Vue Presenter architecture dérivée de MVC
Notes et références
Wikimedia Foundation. 2010.
